Sobald ihr eure WordPress.org (nicht zu verwechseln mit WordPress.com) Website eingerichtet habt und WordPress selbst konfiguriert habt (Datenbank-Referenzen usw.), gelangt ihr schließlich zur Design-Konfiguration. Hier zeige ich euch Schritt für Schritt, wie ihr mein Design und die dazugehörigen Plugins sowie deren Konfigurationsdateien installiert und einrichtet.
Bitte einmal beachten, dass alle unten genannten Einstellungen auf der englischen Sprache dokumentiert wurden.
Inhaltsverzeichnis
- Inhaltsverzeichnis
- Schritt 1: Das Design installieren
- Schritt 2: Notwendige Plugins installieren
- Schritt 3: Konfigurationsdateien einrichten
- Schritt 4: Seitenkonfigurierung
- Schritt 5: Lightboxkonfigurierung
- Schritt 6: Überprüfung und Feinabstimmung
- Zusammenfassung
Schritt 1: Das Design installieren
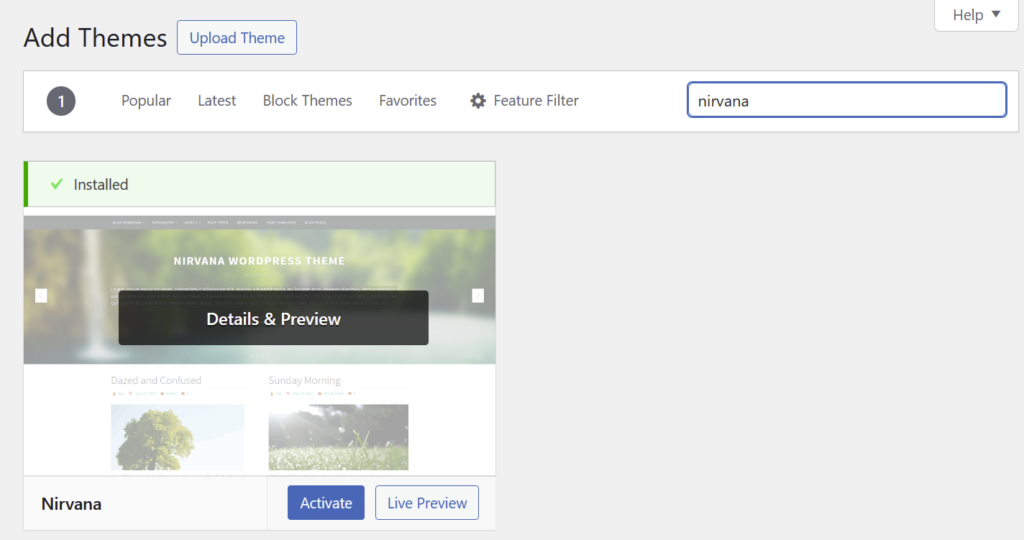
- Nirvana Thema installieren: Loggt euch in euer WordPress-Dashboard ein, sucht und installiert das Nirvana Thema im
Appearance>Themes>Add New ThemeFenster.

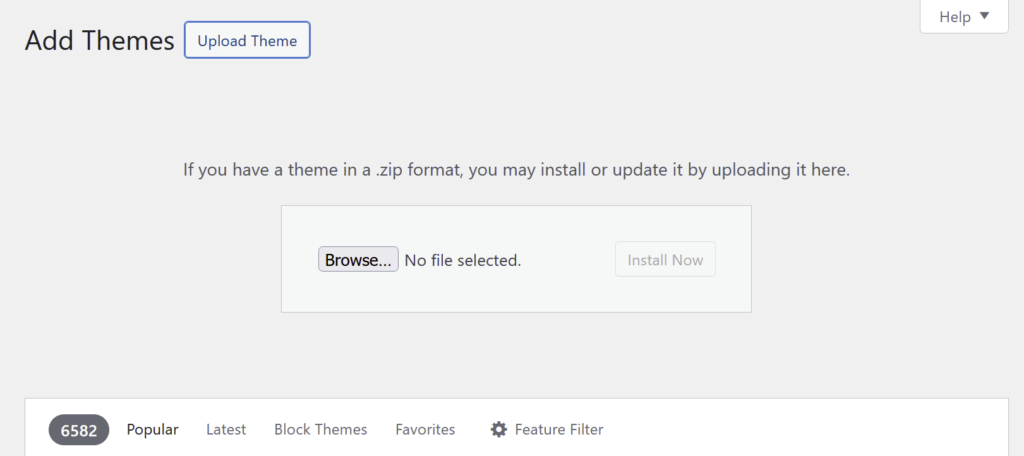
- Design-Dateien herunterladen: Besucht die Design Vorlagen und ladet die neuste Version des
Waldjugend-Themeherunter, falls ihr dies nicht bereits gemacht habt. waldjugend-theme.ziphochladen: ImAppearance>Themes>Add New Theme>Upload ThemeFenster, hier drückt ihr aufBrowse...und selektiert diewaldjugend-theme.zipDatei.

- Aktiviert das Waldjugend Thema falls diese nicht schon automatisch aktiviert wurde im
Appearance>ThemesFenster. (Am besten ihr sorgt ebenfalls direkt dafür, dass automatische Updates aktiviert sind).
Schritt 2: Notwendige Plugins installieren
Das Waldjugend Design benötigt einige Plugins, um optimal zu funktionieren, wie ihr in den Design Vorlagen gelesen habt.
- Waldjugend-Plugin: Navigiert zum
Plugins>Add New Plugin>Upload PluginFenster, hier drückt ihr aufBrowse...und selektiert diewaldjugend-plugin.zipDatei. Installiert das Plugin und Aktiviert diese. (Am besten ihr sorgt ebenfalls direkt dafür, dass automatische Updates aktiviert sind). - Cryout-Theme-Settings: Navigiert zu
Plugins>Add New Pluginund sucht das Cryout Serious Theme Settings Plugin. Installiert dieses Plugin und Aktiviert diese. (Zur Not auch aktivierbar unter:Plugins>Installed Plugins) - FireLightbox: Navigiert zu
Plugins>Add New Pluginund sucht das FireLightbox Plugin. Installiert dieses Plugin und Aktiviert diese. (Zur not auch aktivierbar unter:Plugins>Installed Plugins)
Schritt 3: Konfigurationsdateien einrichten
Einige Plugins und das Design selbst benötigen zusätzliche Konfigurationsdateien, um korrekt zu funktionieren.
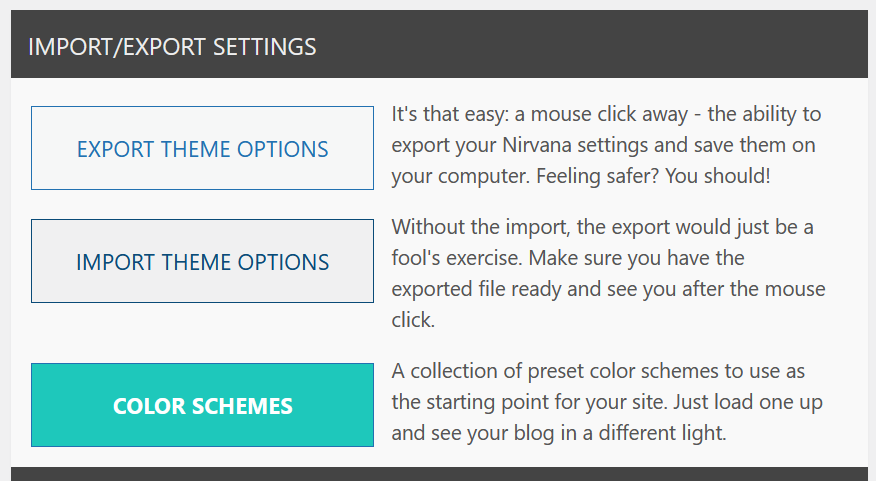
Die Konfigurationsdatei nirvana-settings.txt kann von den Design-Vorlagen heruntergeladen werden.
- Nirvana-Settings: Navigiert zu
Appearance>Nirvana Settingsund scrollt nach unten, dort sollte dannImport/Export Settingsstehen, und es eineImport Theme OptionsOption geben.
Klickt auf diese und ladet dienirvana-settings.txtDatei hoch.

- Falls Probleme: Falls es Probleme bei diesem Schritt gibt, schreibt mich einfach an.
- Waldjugend-Plugin Konfigurationen: Ihr solltet unter
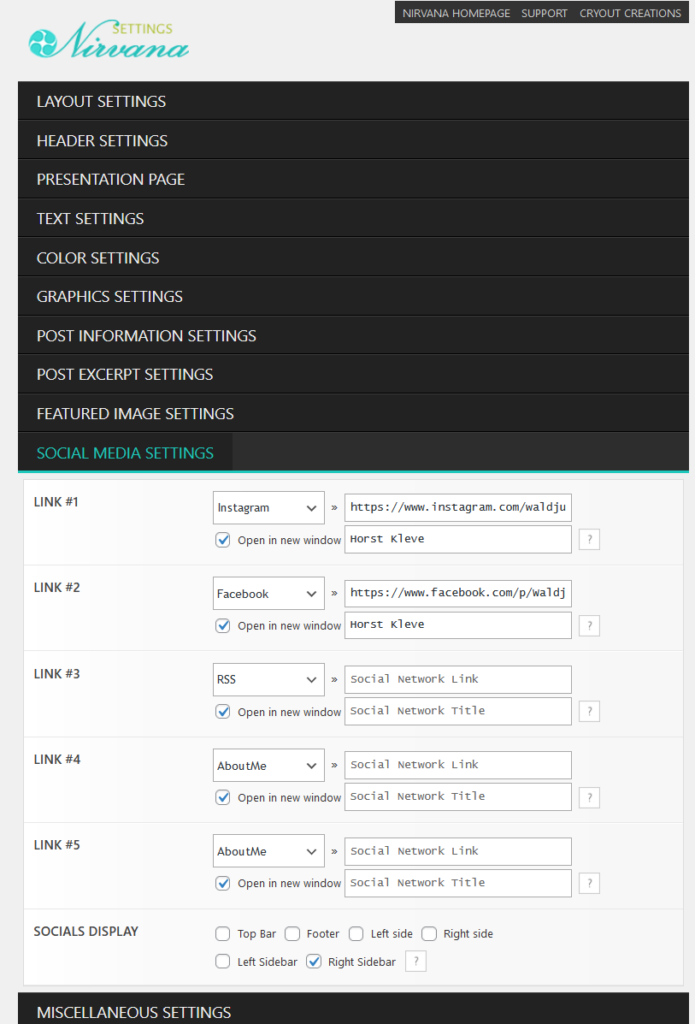
Appearance>Waldjugend Theme Settingsnoch einige Parameter anpassen, damit euer Header und Footer auf der Website passend gestaltet werden. Einzelne Hinweise zu diesen Parameter findet ihr dort. - Soziale Medien: Es gibt auf eurer homepage nachher Soziale Medien verlinkungen wie Instagram und Facebook neben eurer Suchleiste; diese solltet ihr noch extra umkonfigurien, sonst werden sie zu unseren geleitet.

Um diese umzustellen geht ihr einfach zu Appearance > Nirvana Settings und dort sollte dann Social Media Settings stehen. Diese könnt ihr dann wie es für euch passt konfigurieren;

Schritt 4: Seitenkonfigurierung
Die Seitenkonfigurierung befindet sich unter Settings und ist eigentlich relativ simpel, die kompletten WordPress Dokumentationen dazu gibt es hier, dies inkludiert die Erklärung aller Optionen des Dashboards.
Die Meisten Einstellungen unten sind so beschrieben wie wir sie haben, der Rest der nicht beschrieben wird, kann eigentlich so bleiben, wie WordPress sie eingestellt hat.
General Settings
- Site Title: Deutsche Waldjugend (am besten so lassen!)
- Tagline: Horst Kleve (Horst oder Landesverband z.B. Landesverband NRW e.V.)
- Address (URL): Sind in der Regel beides gleich; in Kleves Fall
https://waldjugend-kleve.de, oder wenn ihr ein bestimmten Server bezeichnen wollt, benutzt ihr in den meisten Fällenhttps://www.waldjugend-kleve.de, es bezeichnet den (w)orld (w)ide (w)eb Server.
Es gibt z.B für einen Mail Server auch den Hostnamemail.waldjugend-kleve.de- Bei einer Ersteinrichtung würde ich die Addresse einfach auf der Server IP Addresse lassen (lokal z.B 192.168.178.62)
- Administration Email Address: Email Adresse des Website Administrators, diese erhält alle wichtige Benachrichtigungen zur Website und ebenfalls, wenn es Technische Probleme gibt auf der Website.
- Membership: Ich empfehle es diese erstmal aus zu schalten… da dies erlaubt, dass irgendwelche Menschen sich registrieren können.
- New User Default Role: Ist in der Regel
Authormehr zu Rollen Verteilung hier. - Site Language: Deutsch
- Timezone: Berlin
- Date Format: Ich habe hier die
CustomOption genutzt undj. F Ydarein gefüllt, dies sieht dementsprechend so aus24. June 2024. - Time Format: Ich habe hier die
CustomOption genutzt undG:idarein gefüllt, dies sieht dementsprechend so aus20:24. - Week Starts On: Monday
Writing Settings
- Default Post Category: Allgemein (es sollte eigentlich bereits eine Allgemeine Kategorie existieren)
- Default Post Format: Standard
Reading Settings
- Your homepage displays: Your latest posts (dies kann auch bei Bedarf umgeändert werden)
- Blog pages show at most: 10 posts
- Syndication feeds show the most recent: 10 items
- For each post in a feed, include: Excerpt (dies kann auch bei Bedarf umgeändert werden)
- Discourage search engines from indexing this site: An (Wenn ihr nicht von Google usw. gefunden werden wollt, solltet ihr diese Ausschalten (Vor allem wenn ihr erstmals eine Test Website habt!)).
Discussion Settings
- Default post settings:
- Attempt to notify any blogs linked to from the post: Aus
- Allow link notifications from other blogs (pingbacks and tracebacks) on new posts: Aus
- Allow people to submit comments on new posts: Aus
- Other comment settings:
- Comment author must fill out name and email: Aus
- Users must be registered and logged in to comment: An
- Automatically close comments on posts older than: 14 days
- Show comments cookies opt-in checkbox, allowing comment author cookies to be set: An
- Enable threaded (nested) comments: 5 levels deep
- Break comments into pages with: 50 top level comments per page and the: last page displayed by default
- Comments should be displayed with the older comments at the top of each page
- Email me whenever:
- Anyone posts a comment: An
- A comment is held for moderation: An
- Before a comment appears:
- Comment must be manually approved: Aus
- Comment author must have previously approved comment: An
- Comment Moderation:
- Hold a comment in the queue if it contains 2 or more links.
- Avatars:
- Avatar Display: Show Avatars: An
- Maximum Rating: G
- Default Avatar: Mystery Person
Schritt 5: Lightboxkonfigurierung
Diese Option gibt es nur dann wenn man auch das Firelightbox Plugin installiert hat.
Wenn nicht, dann lies weiter bei Schritt 6.
Wenn wohl, dann lies hier weiter.
Die Lightboxkonfigurierung befindet sich unter Lightbox .
- FancyBox Classic: Enable
- Enable for Images: An
- FancyBox Classic: Window Appearance
- Border color: #293333
Schritt 6: Überprüfung und Feinabstimmung
- Überprüfung: Besucht eure Website überprüft, ob alles wie gewünscht aussieht. Stellt sicher, dass alle Funktionen einwandfrei funktionieren.
- Feinabstimmung: Nehmt ggf. letzte Anpassungen im Customizer oder in den Plugin-Einstellungen vor, um sicherzustellen, dass alles perfekt ist.
Zusammenfassung
Die Installation und Konfiguration meines Designs und der dazugehörigen Plugins ist einfach, wenn ihr diesen Schritten folgt. Solltet ihr auf Probleme stoßen oder Fragen haben, zögert nicht, mich zu kontaktieren über und evtl. mir sogar Feedback zu geben um bessere, neuere Versionen dieses Designs zu entwickeln.

